블로그 이사 후기
블로그 옮긴 이유
velog가 편하고 좋긴 한데 코드 블록이 마음에 안들어서 옮겼다.
기술 스택
- Gatsby(v4)
- TypeScript
- Tailwind CSS
나는 리액트와 타입스크립트의 노예니까 당연히 TS 기반으로 진행하려고 했다. 문제는 Next.js를 쓰느냐, Gatsby를 쓰느냐 였는데, 요즘 워낙 Next.js가 잘나가다보니 처음엔 Next.js로 구축했다.
다 만들고보니 블로그 개발 이라는 테마에 있어서 오히려 단점이 몇가지 있었다.
- 마크다운 파싱 함수, 페이징 api 등 전부 직접 개발해야 함
- 개발모드에서 마크다운을 수정해도 HMR 적용되지 않음
- postcss 컴파일 속도가 너무 느림
- SSG 모드에서는 이미지 최적화 기능을 지원하지 않음
그래서 결국 Gatsby로 갈아 엎었는데 위와 같은 단점을 해결할 수 있었다. Gatsby의 경우 GraphQL로 마크다운 및 여러가지 파일들을 조회하고 가공할 수 있도록 제공하기 때문에 매우 편리하다.
Gatsby
Gatsby는 개발자가 각종 세팅을 쉽게 적용할 수 있도록 여러가지 플러그인을 제공하고 있다. 처음에 마크다운 프로세서 플러그인으로 gatsby-plugin-mdx를 사용했다가 gatsby-transformer-remark로 바꿨는데, 이는 일부 플러그인 (e.g. gatsby-remark-katex)이 디펜던시 문제로 후자에서만 작동하기 때문이다. 알고리즘 관련 포스트를 작성하려면 수식 작성이 필요해서 katex를 버릴 순 없었다.
그리고 graphql-codegen으로 Type을 자동 생성하여 타입스크립트를 십분 활용할 수 있도록 적용했다. 또한 GraphQL 스키마는 대부분 auto detecting을 하는데, gatsby-node.js에서 스키마를 직접 지정 & 확장해서 GraphQL를 aggregate도 하고 graphql-codegen의 타입 output을 좀더 명확하게 지정할 수 있었다.
처음엔 ts 파일로 gatsby-* 설정 파일들을 작성했는데, ts-node나 추가 플러그인을 설치해야 하는 점도 별로고 js 파일로 작성해야 초기 로드가 빠를 것 같아서 그냥 js 파일을 사용하고 IDE의 타입 지정 코멘트를 활용했다.
Markdown
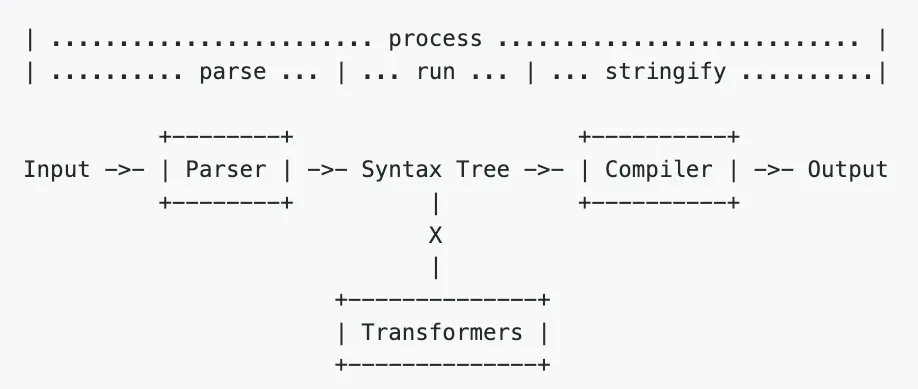
블로그이니만큼 가장 공을 들인 부분이 마크다운 프로세싱인데, 사실 Gatsby에서 기본적인 처리는 다 해주기 때문에 부가적인 처리만 해주면 된다. 다만 초기에 Next.js로 개발할 때는 직접 파싱하고 뿌려야 했기 때문에 나름대로 학습을 했다. 마크다운을 처리할때는 보통 unified라는 syntax tree로 텍스트를 처리하는 인터페이스를 활용한다. 비단 마크다운만 처리하는 용도는 아니고, markdown, natural language, html 을 지원하고 포맷간 변환을 지원한다.

input을 parser를 통해 syntax tree로 파싱하고 이 tree를 transformer를 통해 가공한 뒤 compiler로 output을 만들 수 있다. 즉, 마크다운 파일이 input이라면 이를 mdast(markdown syntax tree)로 만들고 여기에 어떠한 처리 (e.g. autolink) 를 한 뒤 html string으로 변환하는 것이다. 아니면 mdast를 hast(html syntax tree)로 바꾸고 가공 후 html으로 변환해도 된다.
GraphQL에서 html과 htmlAst(hast) 두가지를 제공하는데, 나는 dangerouslySetInnerHTML을 사용해서 html을 출력하는 대신 위의 stringify 단계를 rehype-react라는 컴파일러로 처리했다.
또한 Gatsby v4에서 지원하지 않는 일부 플러그인을 <root>/plugins에 직접 작성해서 gatsby-config.js에 적용했는데, 이 때 주의할 점은 현재 unified 관련 패키지들은 전부 ESM only 인데 gatsby-config.js는 노드 환경에서 돌아가기 때문에 오류가 난다. 따라서 이 패키지들은 cjs를 지원하는 낮은 버전으로 다운그레이드 해서 설치해야 한다. (e.g. remark-breaks)
이사 한달 후기
lighthouse에서 SEO 만점이 나오는데도 검색에 안 걸린다ㅠㅠ
벨로그는 검색에 정말 잘 걸리는게 큰 장점인듯…
그리고 좋아요 같은 기능을 붙이고 싶어서 언젠가는 SSR로 옮길까 하고 도메인을 붙였다.
이사 5달 후기
검색에 꽤 잘 걸린다… velog 때도 그렇지만 은근 검색이 잘 걸리는 편인듯… 왤까요… 좋은데 싫어(?)… 지금이라도 존댓말 쓸까요?🥺